Our work week hasn’t started yet, but since I got to Whistler early I have had lots of adventures.
First the obligatory nostril-flaring over what it is like to travel with a wheelchair. As we started the trip to Vancouver I had an interesting experience with United Airlines as I tried to persuade them that it was OK for me to fold up my mobility scooter and put it into the overhead bin on the plane. Several gate agents and other people got involved telling me many reasons why this could not, should not, and never has or would happen:
* It would not fit
* It is illegal
* The United Airlines handbook says no
* The battery has to go into the cargo hold
* Electric wheelchairs must go in the cargo hold
* The scooter might fall out and people might be injured
* People need room for their luggage in the overhead bins
* Panic!!
The Air Carrier Access Act of 1986 says,
Assistive devices do not count against any limit on the number of pieces of carry-on baggage. Wheelchairs and other assistive devices have priority for in-cabin storage space over other passengers’ items brought on board at the same airport, if the disabled passenger chooses to preboard.
In short I boarded the airplane, and my partner Danny folded up the scooter and put it in the overhead bin. Then, the pilot came out and told me that he could not allow my battery on board. One of the gate agents had told him that I have a wet cell battery (like a car battery). It is not… it is a lithium ion battery. In fact, airlines do not allow lithium batteries in the cargo hold! The pilot, nicely, did not demand proof it is a lithium battery. He believed me, and everyone backed down.
The reason I am stubborn about this is that I specially have a very portable, foldable electric wheelchair so that I can fold it up and take it with me. Two times in the past few years, I have had my mobility scooters break in the cargo hold of a plane. That made my traveling very difficult! The airlines never reimbursed me for the damage. Another reason is that the baggage handlers may lose the scooter, or bring it to the baggage pickup area rather than to the gate of the plane.
Onward to Whistler! We took a shuttle and I was pleasantly (and in a way, sadly) surprised that the shuttle liason, and the driver, both just treated me like any other human being. What a relief! It is not so hard! This experience is so rare for me that I am going to email the shuttle company to compliment them and their employees.
The driver, Ivan, took us through Vancouver, across a bridge that is a beautiful turquoise color with stone lions at its entrance, and through Stanley Park. I particularly noticed the tiny beautiful harbor or lagoon full of boats as we got off the bridge. Then, we went up Highway 99, or the Sea to Sky Highway, to Squamish and then Whistler.

When I travel to new places I get very excited about the geology and history and all the geography! I love to read about it beforehand or during a trip.
The Sea to Sky Highway was improved in preparation for the Winter Olympics and Paralympics in 2010. Before it was rebuilt it was much twistier with more steeply graded hills and had many bottlenecks where the road was only 2 lanes. I believe it must also have been vulnerable to landslides or flooding or falling rocks in places. As part of this deal the road signs are bilingual in English and Squamish. I read a bit on the way about the ongoing work to revitalize the Squamish language.
The highway goes past Howe Sound, on your left driving up to Squamish. It is a fjord, created by retreated glaciers around 11,000 years ago. Take my geological knowledge with a grain of salt (or a cube of ice) but here is a basic narrative of the history. AT some point it was a shallow sea here but a quite muddy one, not one with much of a coral reef system, and the mountains were an archipelago of island volcanoes. So there are ocean floor sediments around, somewhat metamorphosed; a lot of shale.
There is a little cove near the beginning of the highway with some boats and tumble-down buildings, called Porteau Cove. Interesting history there. Then you will notice a giant building up the side of a hill, the Britannia Mining Museum. That was once the Britannia Mines, producing billions of dollars’ worth of copper, gold, and other metals. The entire hill behind the building is honeycombed with tunnels! While a lot of polluted groundwater has come out of this mine damaging the coast and the bay waters, it was recently plugged with concrete: the Millenium Plug, and that improved water quality a lot, so that shellfish, fish, and marine mammals are returning to the area. The creek also has trout and salmon returning. That’s encouraging!
Then you will see huge granite cliffs and Shannon Falls. The giant monolith made me think of El Capitan in Yosemite. And also of Enchanted Rock, a huge pink granite dome in central Texas. Granite weathers and erodes in very distinctive ways. Once you know them you can recognize a granite landform from far away! I haven’t had a chance to look close up at any rocks on this trip…. Anyway, there is a lot of granite and also basalt or some other igneous extrusive rock. Our shuttle driver told me that there is columnar basalt near by at a place called French Fry Hill.
The mountain is called Stawamus Chief Mountain. Squamish history tells us it was a longhouse turned to stone by the Transformer Brothers. I want to read more about that! Sounds like a good story! Rock climbers love this mountain.
There are some other good stories, I think one about two sisters turned to stone lions. Maybe that is why there are stone lions on the Vancouver bridge.
The rest of the drive brought us up into the snowy mountains! Whistler is only 2000 feet above sea level but the mountains around it are gorgeous!
The “village” where tourists stay is sort of a giant, upscale, outdoor shopping mall with fake streets in a dystopian labyrinth. It is very nice and pretty but it can also feel, well, weird and artificial! I have spent some time wandering around with maps, backtracking a lot when I come to dead ends and stairways. I am also playing Ingress (in the Resistance) so I have another geographical overlay on the map.

On Sunday I got some groceries and went down paved and then gravel trails to Lost Lake. It was about an hour long trip to get there. The lake was beautiful, cold, and full of people sunbathing, having picnics, and swimming. Lots of bikes and hikers. I ran out of battery (nearly), then realized that the lake is next to a parking lot. I got a taxi back to the Whistler Village hotel! Better for me anyway since the hour long scooter trip over gravel just about killed me (I took painkiller halfway there and then was just laid flat with pain anyway.) Too ambitious of an expedition, sadly. I had many thoughts about the things I enjoyed when I was younger (going down every trail, and the hardest trails, and swimming a lot) Now I can think of those memories, and I can look at beautiful things and also read all the information about an area which is enjoyable in a different way. This is just how life is and you will all come to it when you are old. I have this sneak preview…. at 46…. When I am actually old, I will have a lot of practice and will be really good at it. Have you thought about what kind of old person you would like to be, and how you will become that person?
Today I stayed closer to home just going out to Rebagliati Park. This was fabulous since it wasn’t far away, seriously 5 minutes away! It was very peaceful. I sat in a giant Adirondack chair in a flower garden overlooking the river and a covered bridge. Watching the clouds, butterflies, bees, birds, and a bear! And of course hacking the portals (Ingress again). How idyllic! I wish I had remembered to bring my binoculars. I have not found a shop in the Whistler Mall-Village that stocks binoculars. If I find some, I will buy them.
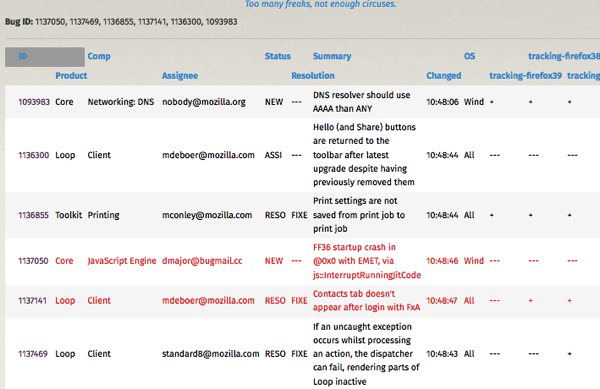
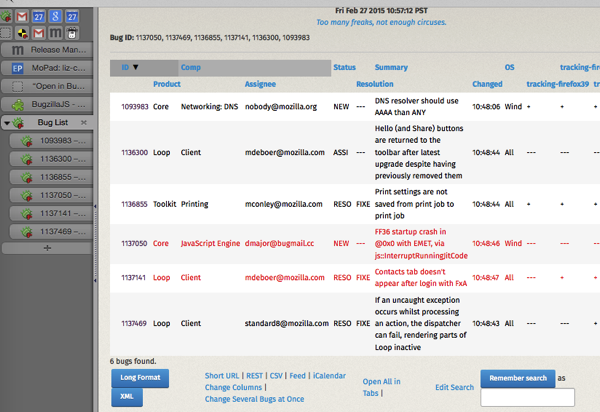
I also went through about 30 bugs tracked for Firefox 39, approved some for uplift, wontfixed others, emailed a lot of people for work, and started the RC build going. Releng was heroic in fixing some issues with the build infrastructure! But, we planned for coverage for all of us. Good planning! I was working Sunday and Monday while everyone else travelled to get here…. Because of our release schedule for Firefox it made good sense for me to get here early. It also helps that I am somewhat rested from the trip!
I went to the conference center, found the room that is the home base for the release management and other platform teams, and got help from a conference center setup guy to lay down blue tape on the floor of the room from the doorway to the back of the room. The tape marks off a corridor to be kept clear, not full of backpacks or people standing and talking in groups, so that everyone can freely get in and out of the room. I hope this works to make the space easy for me to get around in, in my wheelchair, and it will surely benefit other people as well.

At this work week I hope to learn more about what other teams are doing, any cool projects etc, especially in release engineering and in testing and automated tools and to catch up with the Bugzilla team too. And will be talking a bunch about the release process, how we plan and develop new Firefox features, and so on! Looking forward now to the reception and seeing everyone who I see so much online!